Folgende Schwächen möchte man ggf. gerne beheben:
- Man sieht immer noch die Browser-Funktionen für die Eingabe der Adresse und die Navigations-Buttons.
- Durch Fingergesten beginnt die Anwendung zu scrollen. Auch wenn die Darstellung nicht über den sichtbaren Bereich hinaus geht, so sieht man dennoch beim Versuch zu Scrollen, dass der Browser den Nachzieh-Effekt darstellt.
- Das Browser-Fenster reagiert immer noch auf Multi-Touch-Zoom-Gesten.
- Das Laden der Seite sieht immer noch Browser-mäßig aus.
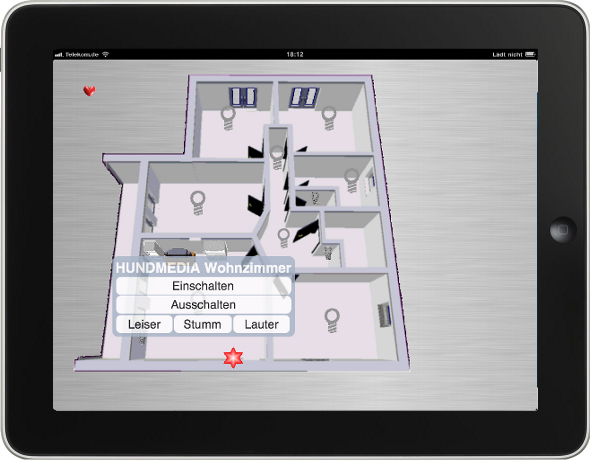
Die Beispielbilder stellen übrigens eine mobile Version den Hundhome HomeCenters dar.

Erstellen eines Icons auf dem Home Screen
Wenn man die Applikation nicht jedesmal im Browser starten will, sondern ein eigenes Icon auf dem Home Screen haben will, dann geht das in folgenden Schritten:
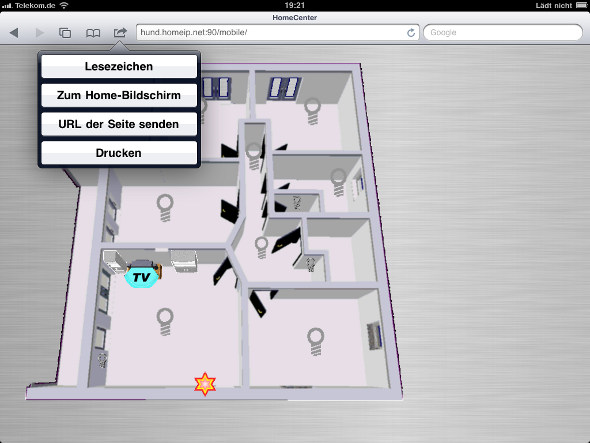
- Starten im Safari Browser - ganz normal über Eingabe der URL in die Adresszeile.
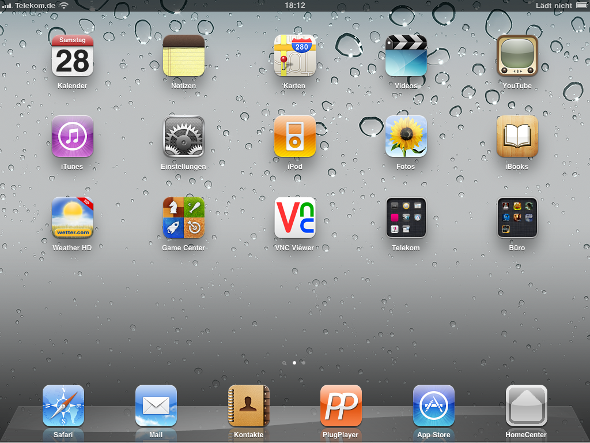
- Speichern als Favorite \"Zum Home Bildschirm\". Es wird ein Icon auf dem Home Bildschirm des iPhone/iPad angelegt.

Verwendung eines persönlichen Home Screen Icons
Das Home Screen Icon hat beim Safari immer das gleiche Aussehen. Möchte man ein ganz persönliches Icon nutzen, kann man eine eigene Grafik einsetzen. Dazu erstellt man eine PNG-Grafik mit 114 x 114 Pixeln. Diese Grafik sollte apple-touch-icon.png heissen. Damit das iPhone oder das iPad diese Grafik automatisch nutzt, muss wieder im HTML-Header folgende Zeile eingebaut werden:
<header>
<link rel="apple-touch-icon" href="apple-touch-icon.png">
</header>Dabei natürlich die URL zum Icon entsprechend anpassen. Es ist zu empfehlen das Icon in das Hauptverzeichnis zu legen weil es sonst passieren kann, dass es nicht gefunden wird. Das Icon wird übrigens automatisch an die Apple-typische Darstellung angepasst mit dem kreisförmigen Schatteneffekt. Möchte man das unbedingt vermeiden, so ist statt dem o.a. Code folgender Link zu verwenden:
<header>
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon.png">
</header>Darstellung im Fullscreen-Modus
Damit die Web Applikation das iPhone Fenster vollständig ausfüllt, muss man im HTML-Quellcode - genauer gesagt im Header - folgendes Meta Tag einfügen:
<header>
<meta name="apple-mobile-web-app-capable" content="yes">
</header>Anpassen der Status-Leiste
Damit das Aussehen der Status-Zeile zur App passt, kann man auch das einstellen:
<header>
<meta name="apple-mobile-web-app-status-bar-style" content="default">
</header>Die zulässigen Werte für content sind default, black und black-translucent.
Verhindern des Zooms
Durch die Zwei-Finger-Geste kann man Web Apps zoomen. Soll der Nutzer das nicht sehen/nutzen können, dann kann man dem iPhone das folgendermaßen abgewöhnen:
<header>
<meta name="viewport" content="user-scalable=no, width=device-width">
</header>Durch die Angabe width=device-with erreicht man dass die App in ihrer Grundauflösung gezeigt wird und nicht gezoomed. Dabei muss man darauf achten, dass die Darstellung nicht über den sichtbaren Bereich hinaus geht. Wenn man das nicht kontrollieren will, sollte man diese Angabe besser auslassen.
Verhindern des Scrollings
Das elastische Scrollen von Webseiten im Safari Browser ist ein angenehmes Feature weil man eine gute User Experience entwickelt wenn das Ende einer Webseite errecht ist. Bei einer App will man diesen Effekt allerdings lieber nicht haben. Dazu folgender Trick: Man muss den dazugehörigen event abfangen und unterdrücken. Das geschieht mit folgendem Code:
<header>
<script>
function StopScroll(event)
{event.preventDefault();}
</script>
</header>
<body ontouchmove="StopScroll(event);">
</body>
Einbinden eines Splash-Screens
Das Laden einer Web-basierten App kann durchaus einen Moment dauern, damit der Nutzer dieses nicht erkennt, kann man einen Splash Screen davor blenden. Auch dafür muss man eine passende PNG-Grafik erstellen. Für das iPhone muss diese zwingend 320 x 460 Pixel groß sein, für das iPad 1004 x 768 Pixel. Wenn die Größe nicht stimmt, wird die Grafik nicht geladen. Der Code für das Einbinden muss folgendermaßen aussehen:
<header>
<link rel="apple-touch-startup-image" href="startup.png">
</header>Erkennen von Touch Gesten und Rotation in Javascript
Zur Erkennung von Touch- und Rotationsgesten verwendet der Safari Browser eigene event-handler, die man in Objekte oder dem Body Objekt einbaut. Dabei sollte man wissen, dass die Touch event handler gegenüber einem onclick event den Vorteil haben, dass der Browser schneller reagiert und keine Highlighting Effekte anzeigt die man unter Umständen nicht möchte.
Hier ist eine Liste der wichtigsten Touch events:
- ontouchstart: Finger drückt auf den Screen / das Objekt
- ontouchmove: Finger bewegt sich
- ontouchend: Finger wird wieder angehoben
Zum Erfassen von vollständigen Gesten gibt es folgende events:
- ongesturestart: Beginn einer Rotations- oder Zoomgeste.
- ongesturechange: Verlauf einer Rotations- oder Zoomgeste.
- ongestureend: Ende einer Rotations- oder Zoomgeste.
Zu beachten: Das target-Feld des event-Objekts beinhaltet das DOM-Element welches angesprochen wurde. Mehr Infos gibts hier.
Der event onorientationchange im body Tag erlaubt das Aufrufen einer Funktion wenn das Gerät gedreht wird. Der momentate Winkel steht dabei im window.orientation Objekt als 0, 90 oder -90.
Erkennen des iOS Betriebssystems
Damit man im Javascript Code erkennt, auf welchem Gerät die Applikation läuft, kann man die folgenden Zeilen verwenden:
var IsiPhone = navigator.userAgent.indexOf("iPhone") != -1;
var IsiPod = navigator.userAgent.indexOf("iPod") != -1;
var IsiPad = navigator.userAgent.indexOf("iPad") != -1;
var IsiPhoneOS = IsiPhone || IsiPad || IsiPod; )Die Variable IsiPhoneOS beinhaltet dann die erforderliche Info. Quelle für diese Informationen: Siehe hier.