Das verwendete Material
- ESP8266 Modul als Steuerungseinheit für die Beleuchtung
- WS2812B LED Light Strip 5,4 Meter 324 LEDs (60 LEDs pro Meter) als Hintergrundbeleuchtung
- Netzteil 5V 20A 100W als Stromversorgung
- Doppelseitiges Klebeband zur Befestigung der LED-Leuchtstreifen
- Montagekabel und Leitungen zum Verlöten
- Spanplatte, Holzleisten zur Verstärkung, Tapete in Beton-Design, Kleister, Metallbeschläge zum Aufhängen
- Aufhängeschiene zur Befestigung des Bretts an der Wand
Die Umsetzung der Montage- und Holzarbeiten.
Das Brett wurde auf der Vorderseite tapeziert und durch flache Leisten auf der Rückseite stabilisiert und dadurch auch auf Abstand zur Wand gehalten werden. Dieser Abstand ist wichtig, damit die Leuchtstreifen später besser aus dem Hintergrund heraus leuchten können.

An der Hauswand wurde zur Montage eine Aufhängeleiste befestigt, in die sich das Brett mithilfe von Metallbeschlägen leicht verschiebbar einhängt. Zur Probe wurde das Ganze schon mal an Ort und Stelle drapiert.

Der Aufbau der Beleuchtung
Das Grundprinzip der Beleuchtung basiert auf LED-Leuchtstreifen mit dem WS2812B RGB LED Chip in Verbindung mit dem Open Source Projekt McLighting. Dort ist die Funktion bis zur Inbetriebnahme und Konfiguration der Software beschrieben und deshalb wird dieser Teil hier nicht vollständig wiederholt.
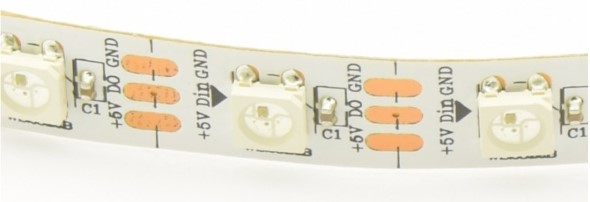
Die WS2812B LEDs vereinen auf einem Chip eine RGB-LED mit hoher Leuchtkraft sowie einem Kommunikationsbaustein. Diese Chips lassen sich in nahezu beliebigen Formen anordnen.

Quelle: Amazon
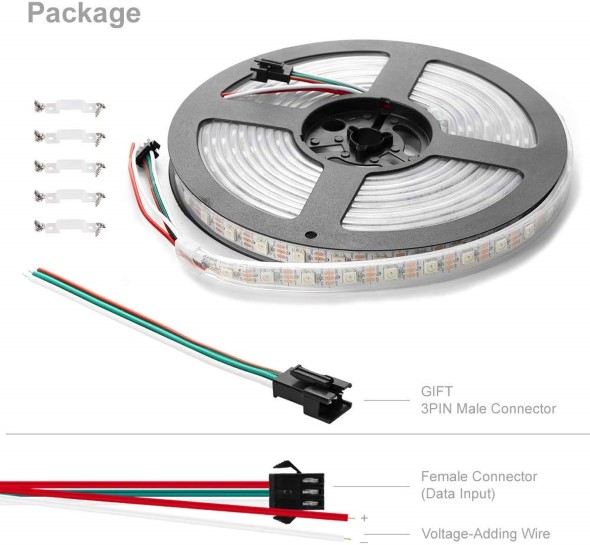
Sie hängen alle parallel an einer 5 Volt Spannungsversorgung und sind mit einer Datenleitung seriell miteinander verbunden. Es entsteht eine Kette, bei der jede LED eine eigene Adresse hat und über die Datenleitung einzeln angesprochen werden kann, egal wie lang die Gesamtkette ist. In diesem Fall wurde ein LED-Streifen benutzt, bei dem die LEDs auf einem 5 Meter langen selbstklebenden Band montiert sind. Überschüssige Streifen schneidet man an der markierten Stelle einfach ab. Das Ende kann offen bleiben. An den Kupferflächen der Schnittkante lassen sich die notwendigen Anschlussleitungen oder Verlängerungen anlöten. Deshalb werden diese LEDs auch oft als Streifen verkauft - ideal für dieses Projekt. Die Lieferung erfolgt inkl. Anschlussleitungen für die Stromversorgung und die Steuerungsplatine.

Quelle: Amazon
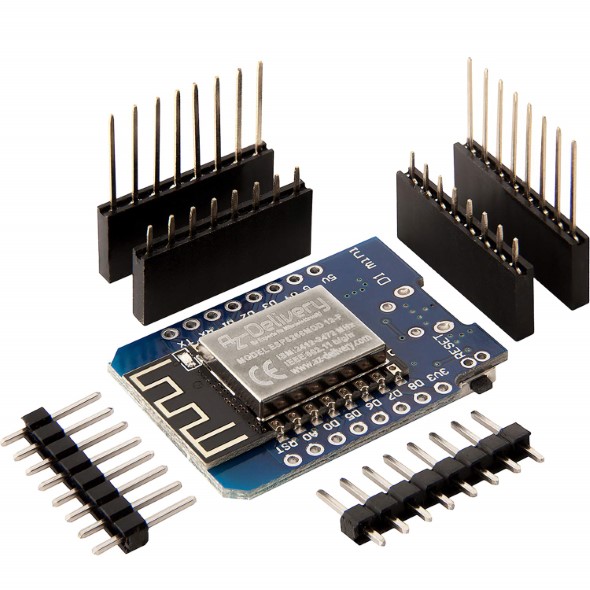
Als Steurungsplatine benutze ich den WLAN-Chip ESP8266, der zum Arduino Mikro-Controller kompatibel ist.

Quelle: Amazon
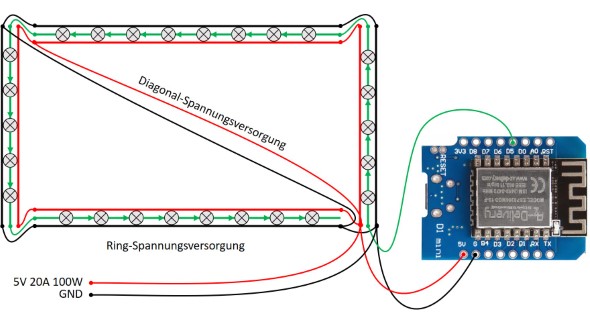
Im folgenden Bild ist schematisch zu sehen, wie die Verkabelung vorgenommen wurde. Wichtig ist dabei zu beachten, dass die Gesamtkette 5,4 Meter lang ist. Bei der verwendeten Kette von 60 LEDs pro Meter ergeben sich 324 LEDs, die mit einer Gesamtleistung von 100 Watt leuchten können. Das sind bei 5 Volt also 20 Ampere. So hohe Ströme verursachen auf der Spannungsversorgungsleitung erhebliche Leitungsverluste, die dazu führen, dass die LEDs am Ende der Kette weniger Spannung abbekommen und sichtbar dunkler leuchten. Dieses Problem wird dadurch gelöst, dass die Spannungsversorgung als Ringleitung ausgelegt wird - also das Ende mit dem Anfang verbunden wird. Zusätzlich wurde durch eine Diagonalleitung ein weiterer Spannungsausgleich zur Mitte der Kette hergestellt. Erst damit ist sichergestellt, dass alle LEDs bei maximaler Leistung immer noch gleich hell leuchten.

Bei der Spannungsquelle ist dafür Sorge zu tragen, dass sie in der Lage ist, 5 Volt bei 20 Ampere Strom dauerhaft zu liefern. Das kann ein kleines Steckernetzteil in der Regel nicht. Deshalb wurde hier eine speziell für diesen Zweck entwickelte Schaltung benutzt siehe Stückliste oben.

Quelle: Amazon
Bevor man die Bilderwand mit den montierten LED-Stripes aufhängt, sollte man auf jeden Fall einen Testbetrieb der Beleuchtung durchführen. Dadurch sieht man sofort, ob es in der Verlötung der Einzelstreifen zu einer Kette irgendwo unerwartete Leitungsunterbrechungen gibt. Dabei kann man sich darauf verlassen, dass die LED Chips sehr robust sind. Sie widerstehen Spannungsschwankungen, Kurzschlüssen und Verpolungen in der Regel ohne Folgen.

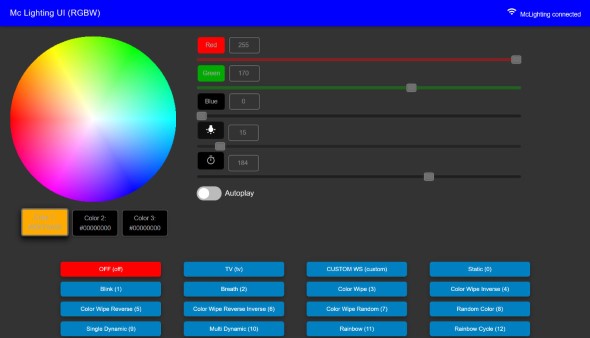
Mit Hilfe der Software aus dem McLighting Projekt, die man auf den ESP8266 aufspielt, kann man über eine Webmaske die Einstellungen der Lampen vornehmen. Dabei kann man die Wunschfarbe direkt am Farbrad einstellen sowie aus einer Liste von 60 Szenarien ganze Programme und Choreografien abspielen lassen. Diese werden bereits mit der Installation des McLighting Projektes mitgeliefert.

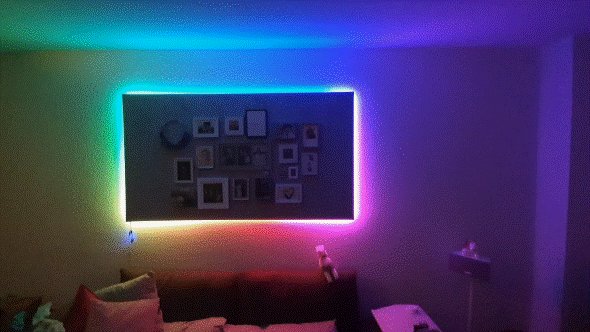
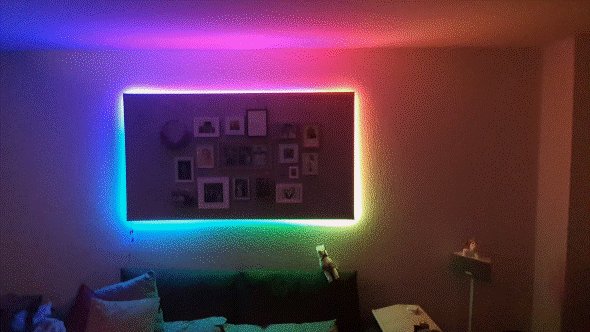
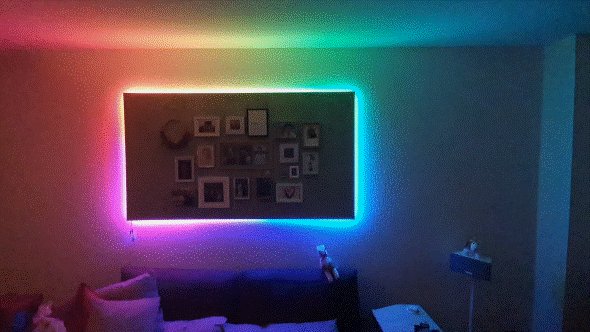
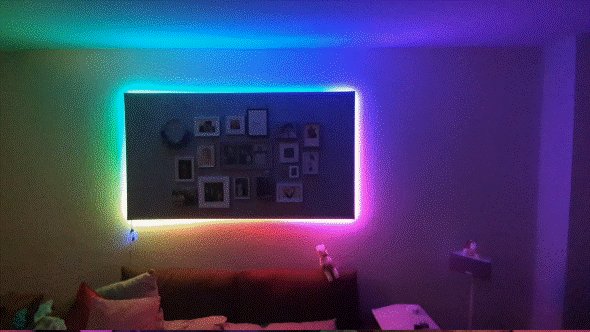
In Realität sieht das dann zum Beispiel so aus, wie auf dem folgenden Bild. Als Ambientebeleuchtung ist das vermutlich etwas zu aufdringlich aber es zeigt ganz gut die Möglichkeiten.

Integration in das Smart Home
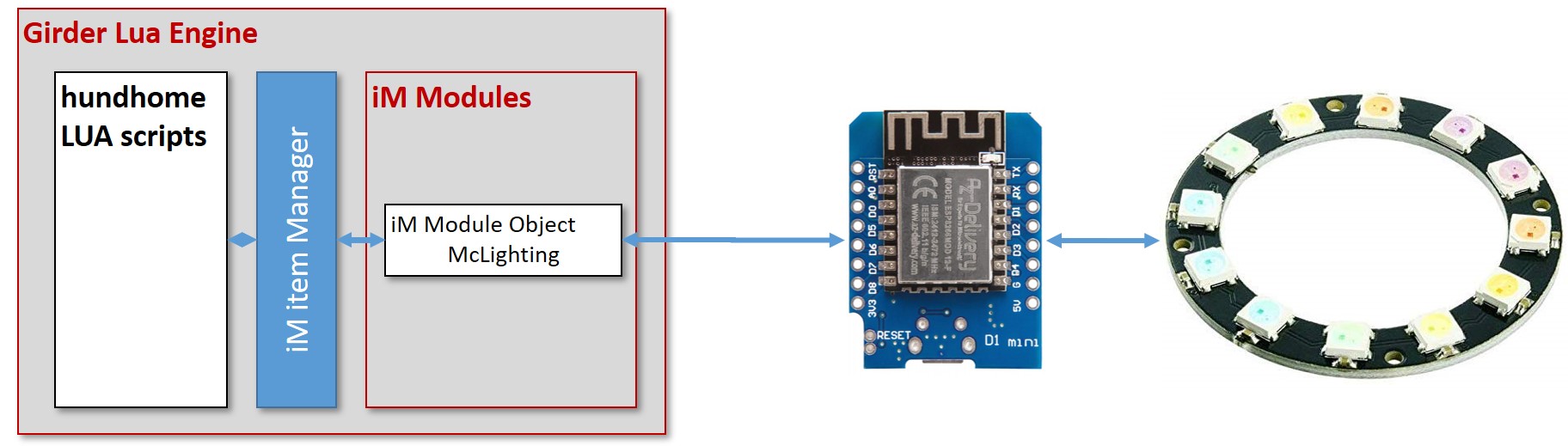
Durch den WLAN-Chip ist es möglich, die Lichter auch über eine API anzusprechen. Dazu ist in der Software des McLighting Projektes eine entsprechende REST-Schnittstelle bereitgestellt. Über ein selbst entwickeltes Software-Modul wurde dieses in den itemManager integriert, so dass die Lichter wie eine normale Farblampe über die Haus Automation gesteuert werden können.

Zunächst die Funktion zur Wandlung von RGB nach XY:
rgb2xy = function(r, g, b)
--r, g, b with values 0 - 255
local rr, gg, bb = r/255, g/255, b/255
local x, y, z, resultx, resulty, resultbr
--gamma correction begin
if rr > 0.04045 then rr = math.pow((rr+0.055)/1.055, 2.4) else rr = rr/12.92 end
if gg > 0.04045 then gg = math.pow((gg+0.055)/1.055, 2.4) else gg = gg/12.92 end
if bb > 0.04045 then bb = math.pow((bb+0.055)/1.055, 2.4) else bb = bb/12.92 end
--gamma correction end
x = rr * 0.649926 + gg * 0.103455 + bb * 0.197109
y = rr * 0.234327 + gg * 0.743075 + bb * 0.022598
z = rr * 0.000000 + gg * 0.053077 + bb * 1.035763
resultx = x/(x+y+z)
resulty = y/(x+y+z)
resultbr = math.round(y*255)
return resultx, resulty, resultbr
endDie Funktion zur Umwandlung von xy nach RGB ist entsprechend:
xy2rgb = function(x, y, br)
--x, y with values 0 - 1
--br with value 0 - 255
local z = 1-x-y
local yy = br/255
local xx, zz = (yy/y)*x, (yy/y)*z
local r, g, b, resultr, resultg, resultb
r = xx * 1.4628067 - yy * 0.1840623 - zz * 0.2743606
g = -xx * 0.5217933 + yy * 1.4472381 + zz * 0.0677227
b = xx * 0.0349342 - yy * 0.0968930 + zz * 1.2884099
--reverse gamma correction begin
if r <= 0.0031308 then r = 12.92 * r else r = (1.055) * math.pow(r, (1.0/2.4)) - 0.055 end
if g <= 0.0031308 then g = 12.92 * g else g = (1.055) * math.pow(g, (1.0/2.4)) - 0.055 end
if b <= 0.0031308 then b = 12.92 * b else b = (1.055) * math.pow(b, (1.0/2.4)) - 0.055 end
--reverse gamma correction end
local max = math.max(r, g, b)
r = r / max
g = g / max
b = b / max
resultr, resultg, resultb = math.round(r*255), math.round(g*255), math.round(b*255)
if resultr < 0 then resultr = 0 end
if resultg < 0 then resultg = 0 end
if resultb < 0 then resultb = 0 end
return resultr, resultg, resultb
endBeide Funktionen beinhalten eine sogenannte Gamma-Korrektur, die die Farbwerte besser für das Menschenempfinden einander anpassen. Mit den dargestellten Werten habe ich für mein Empfinden gute Erfahrungen gemacht. Ein gleicher Farbwert mit einer Philips Hue Lampe sieht ähnlich aus wie bei dem Lichtstreifen.


